
Googleが、ブラウザ上で簡単に画像ファイルの圧縮ができるWebアプリ「Squoosh」を公開しました!!(無料!)
Webアプリなので、ブラウザ(Google Chrome・Firefoxなど)があれば、インストールなどの作業を必要とせず、誰でもすぐに画像のファイルサイズを小さくできるのはありがたいですね。しかもスマホからでも使えてしまうという便利っぷり!
さっそく「Squoosh」を見ていきましょう!!
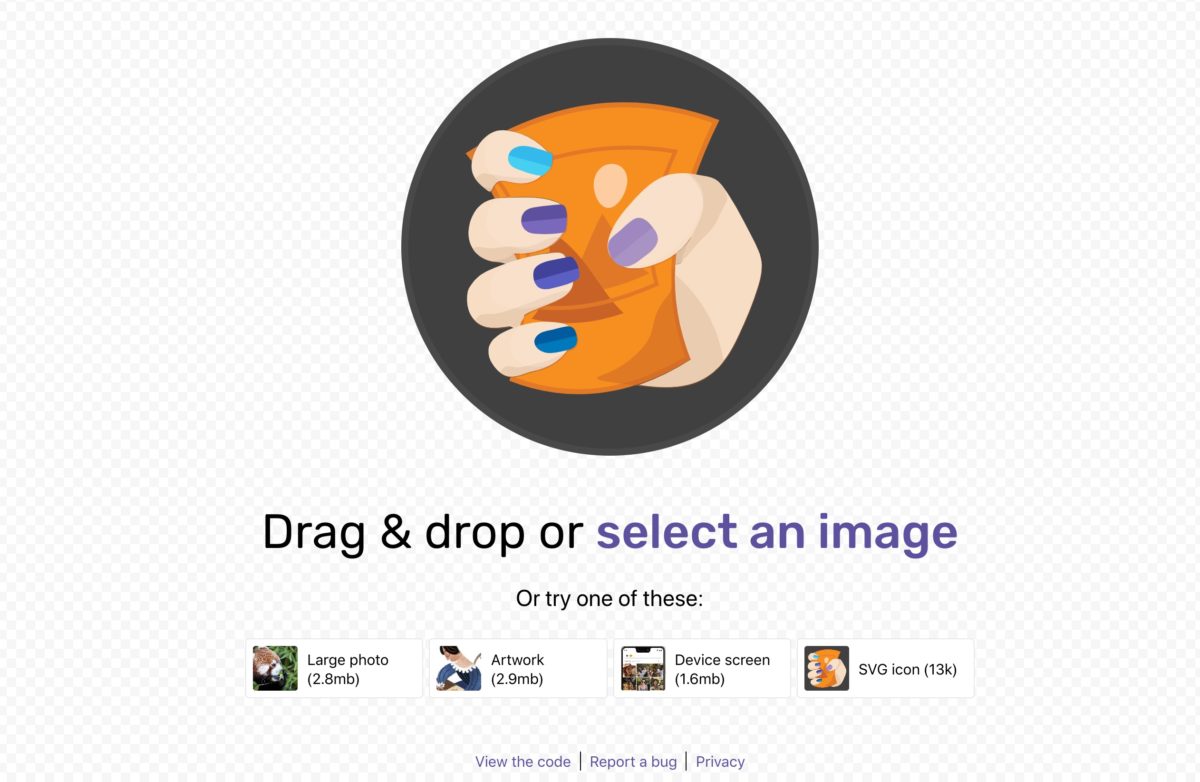
「Squoosh」の使い方は簡単!ドラッグ&ドロップ!
「Squoosh」の使い方は簡単。
「Squoosh」のページを開いたら、圧縮したい画像をドラッグ&ドロップするだけ。
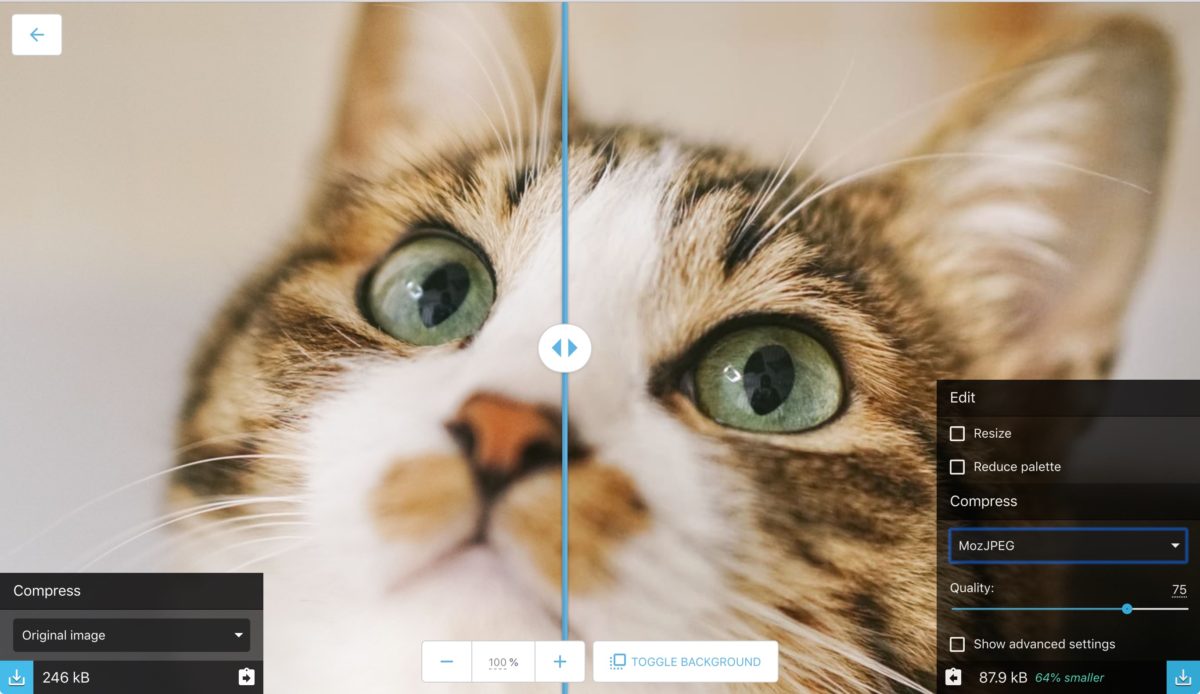
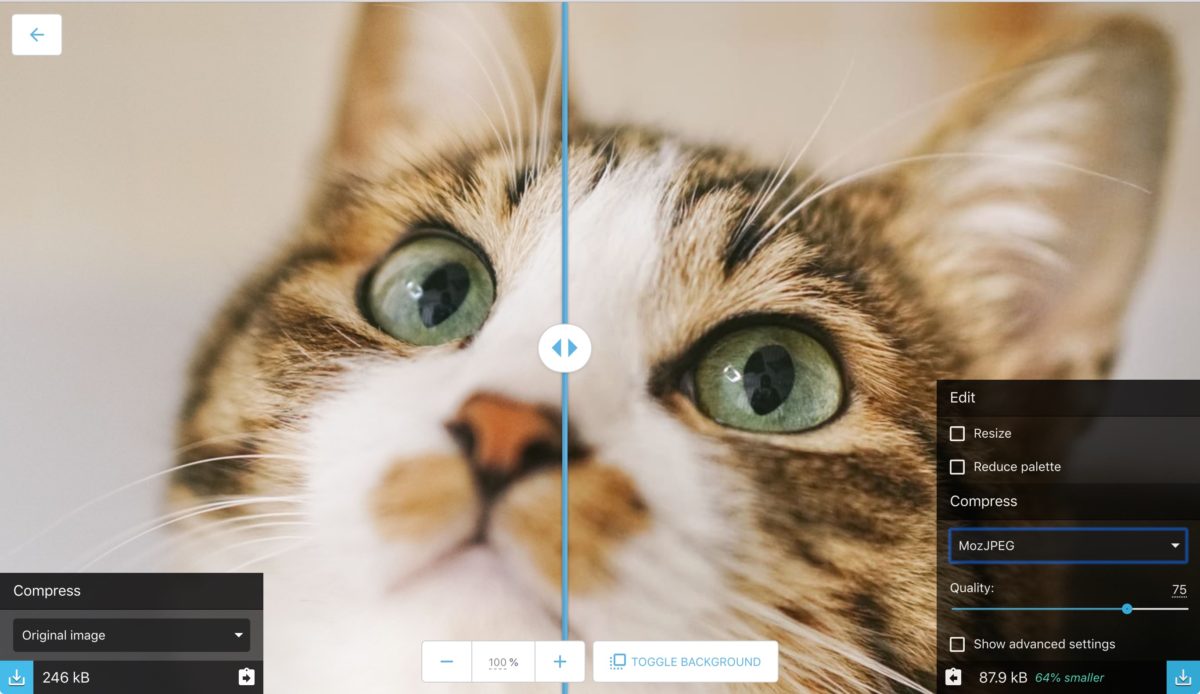
それだけで左側にオリジナル画像・右側に圧縮後の画像が表示されます(PC版の場合)。どの程度圧縮するかオリジナルの画像と比較しながら調整できるのがありがたいですね。
ちなみにスマホでも使うことが可能!!スマホの場合は上部がオリジナル画像・下部が圧縮後の画像という表示になります。
今のところ操作画面は全て英語ですが、さほど細かい操作は必要ありません。
- 「resize」→サイズ変更
- 「quality」→品質
とりあえず、これだけでも押さえておけば、問題なく使えるのではないでしょうか。
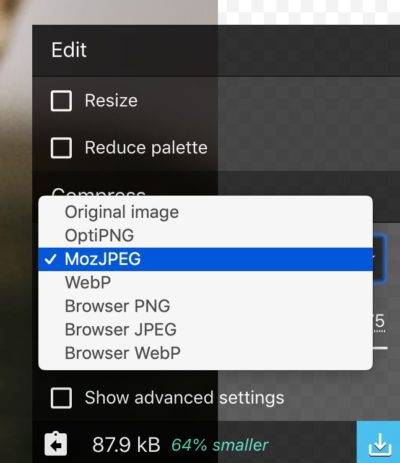
ファイル形式は色々ありますが、迷ったら「mozJPEG」を選びましょう!

「Squoosh」で保存できるファイル形式は、
- JPEG
- MozJPEG
- PNG
- WebP…などなど
使用するブラウザによっては、他にもTIFF・GIF・PDFへのエンコードも可能(Safariの場合)ですが、よくわからない場合には高品質・高圧縮で注目されている「MozJPEG」を選んでおけば問題ありません。
最後に右下にある水色のダウンロードボタンをクリックすればOK!
「Squoosh」で64%もファイルサイズを圧縮できた!

実際に「Squoosh」を使ってみると、この猫ちゃんの写真の場合…246kB→87.9kBの圧縮に成功!!
実に64%も容量を減らすことができました!(ファイルによって差はあります)しかもパッと見た目では、画像の劣化はほとんどわかりません。猫ちゃんの毛並みまでそれなりに鮮明なままに見えます。(もちろんリサイズはしていません)
「quality(品質)」を下げれば、よりファイルサイズを減らすことは可能ですが、目に見えて画質が劣化するのは避けたいところ。ブログなどに使用するならこれくらいがちょうどいい感じです。
しかも画像はサーバーに送られていないので安心!!
この「Squoosh」のすごいのは、これらの一連の作業を全てローカル環境で行なっているということ。つまりWebアプリではあるけれども、画像ファイルをサーバーに送らずに、PCやスマホの中だけで処理しているということなのです。
これって、セキュリティ的にも安心できますし、画像ファイルのアップロードが行われないので通信容量的にも助かります。
特にスマホで撮影した画像も、今では当然のように3MB超えてきますからね…パケットを使わずにファイルサイズをグッと小さくできるのは助かるのではないでしょうか。
まとめ:高品質なままファイルサイズを小さくしたいときに「Squoosh」はオススメ!!

出典:Squoosh
いかがでしたでしょうか?
「Squoosh」は、高品質なままファイルサイズをギュギュッと小さくしてくれる非常に有能なWebアプリ。特に巨大な画像ファイルほどその圧縮率の高さは実感できるでしょう。
PCだけではなく、スマホからも簡単に利用できるので、ぜひお試しください!!