
こんにちは。
新機能は試さずにはいられないじゅりんです。
iPhone・iPad版アプリの大型アップデートがあったEvernote。
実は、Mac版アプリでも新機能の登場が控えています。この新機能、利用規約にOKしてβ(ベータ)版にすることで、先行して使うことができちゃいます!
ということで、β版の新機能を試してみました!!
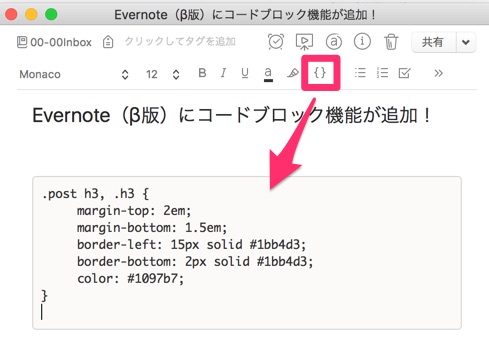
新機能は、「コードブロック」機能!!
プログラミングなどのコードを枠内に表示して見やすくすることができる機能です!!
え?どうでもいい?
いやいや、プログラミングしない人にとっても便利に活用できる良機能ですよ♪
「コードブロック」でコード表示が見やすくなる!
β版Evernote(Mac)の「コードブロック機能」をオンにしよう

ぼくの場合、β版をインストールすると、自動で「コードブロック機能」はオンになっていましたが、なっていないときのために手順を書いておきます。
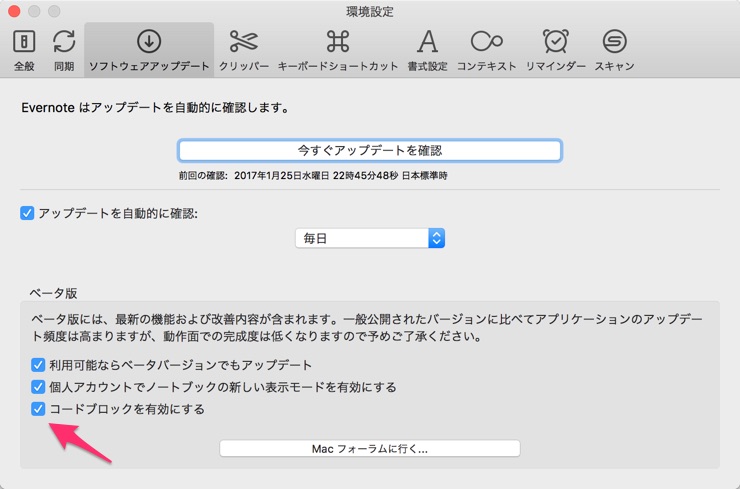
- Evernoteの環境設定を開く
- 「ソフトウェアアップデート」タブをクリック
- 「ベータ版」の項目内「コードブロックを有効にする」にチェック
これで、「コードブロック」が使えるようになりました。
超簡単!「コードブロック」の使い方

使い方は超簡単。
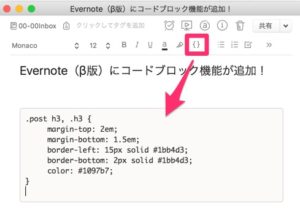
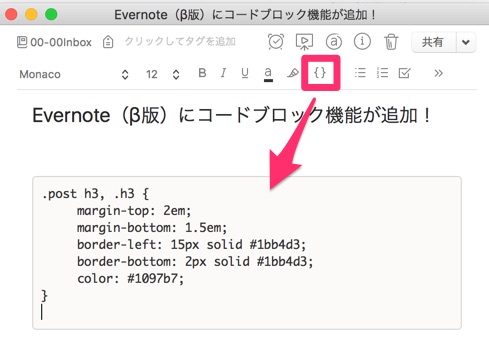
コードブロックにしたいところを選択して、ツールバーにある「{ }」をクリックするだけ。
また、何も選択せずにクリックすれば、そこにコードブロックの枠が表示されて入力できます。
確かに見やすくなりますね。
とにかく見やすい!「コードブロック」の特徴

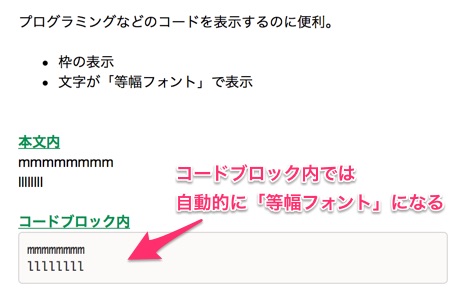
「コードブロック」の特徴は二つ。
- 枠で囲んで表示する
- 自動で等幅フォントになる
Evernoteにコードを保存していた人にとっては、よりわかりやすく使いやすい表示になったのではないでしょうか。
ぼくも、本ブログのカスタムCSSなどをEvernoteに保存しているので、コードブロックで見やすくしてみようと思います。
「コードブロック」を応用すると「見出し」の代用になる!?
「コードブロック」は、プログラマー以外には必要ない?いやいや!そんなことはありません!

さてさて、ここからが本題!!
ぶっちゃけ「コードブロック」機能を本来の用途で使う人って、そんなに多くないと思うのですよ。みんながみんなプログラミングしているわけではありませんし、じゃあ、この機能はほとんどの人にとって無駄機能なのか!?
いやいや!そんなことはありません!!
Evernoteは、本来の用途と違う使い方で便利になる機能がたくさんあります!!(リマインダーなど)そして、この応用こそがEvernoteの面白さ!!
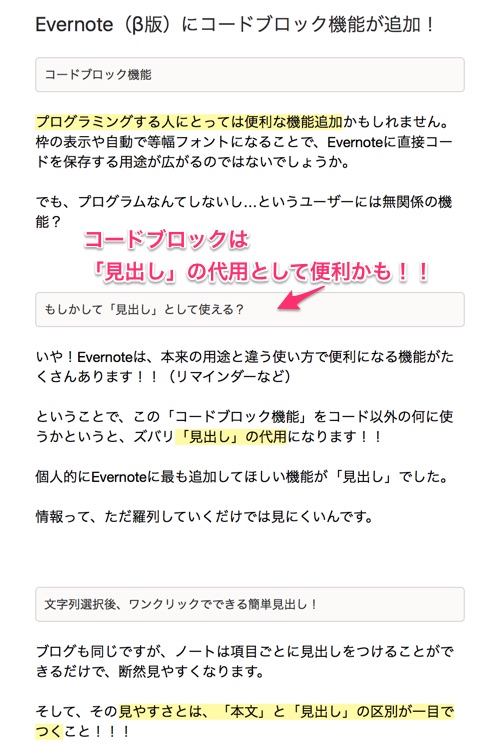
ということで、この「コードブロック」機能をコード以外に使っちゃいましょう!!その使い道は…ズバリ「見出し」の代用です!!
個人的にEvernoteに最も追加してほしい機能が「見出し」でした。
情報(特に文字列)って、ただ羅列していくだけでは見にくいんです。考えてみてください。このブログが全く「見出し」なしでズラーって文章が並んでいたら…もう完全に読む気失せますよね。書いているぼく自身も「見出し」がなければ、書きながら意味がわからなくなります。
情報整理の上で、「見出し」って本当に大事なんですが、Evernoteには「見出し」を簡単に作成できる機能がなかったんですよね。密かに感じていた不満ナンバーワンです!!
でも、「コードブロック」のおかげで、それも過去の話になりそうです!!
ワンクリックで作れる、見やすい「見出し」として使おう!

コードブロックを「見出し」として使うことで、ノート内の文章情報が断然わかりやすくなりました。ブログ同様、ノートも項目ごとに見出しをつけることができるだけで、断然見やすくなるんです!!
そして、その見やすさとは、「本文」と「見出し」の区別が一目でつくこと!!!
このコードブロックであれば、文字列選択後ワンクリックで、枠に囲まれた表示になるので、簡単に「見出し」の代わりとして使うことができるようになります。
今までのように
- 太字にして
- フォントサイズを大きく
- フォントカラーを変更
なんて面倒なことしなくても、ワンクリックで「見出し」らしくできるのはかなり便利!!
まとめ:「見出し」として便利な「コードブロック」!早期実装を願います!
この「コードブロック」、正式版で登場したら(「見出し」として)めちゃくちゃ活躍しますよ!!できるだけ早くiPhone・iPad版にも「コードブロック」機能を実装してほしいです!!
(ちなみに表示だけならiPhone・iPad版にも反映されていました)
やっぱりEvernoteは、こういう応用(自分ルール)を考えるのが楽しいんですよね〜!
「コードブロック」は他にも応用が効くと思うので、他にも色々と考えてみたいと思います♪