
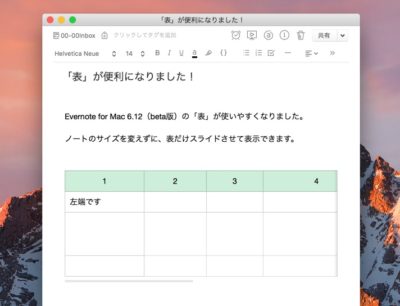
「Evernote for Mac 6.12 beta1」のアップデートで、「テーブル(表)」がかなり使いやすくなりました!
今までもEvernoteで「テーブル」を作成することは可能でしたが、本当にシンプルなもので正直使いにくさがありました。
何よりも不便だったのは、「テーブル」の横幅と「ノート」の横幅がお互いに干渉しあって、レイアウトを崩してしまうこと。この問題があったがために、Evernoteで表を作るのが正直苦手でした。
しかし!今回のアップデートは、この点が解決する素晴らしい機能が実装!
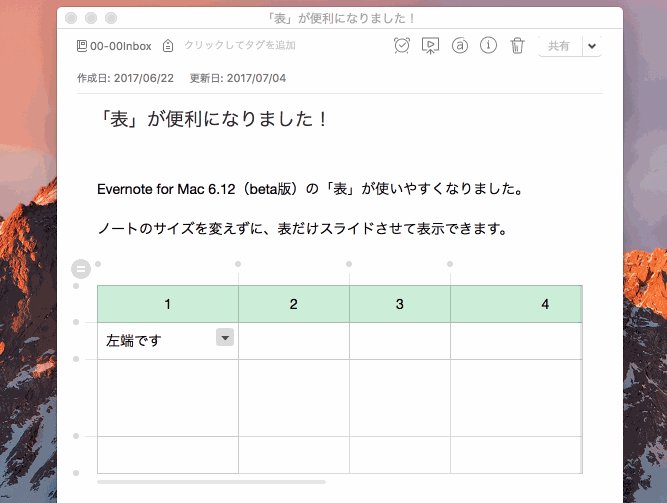
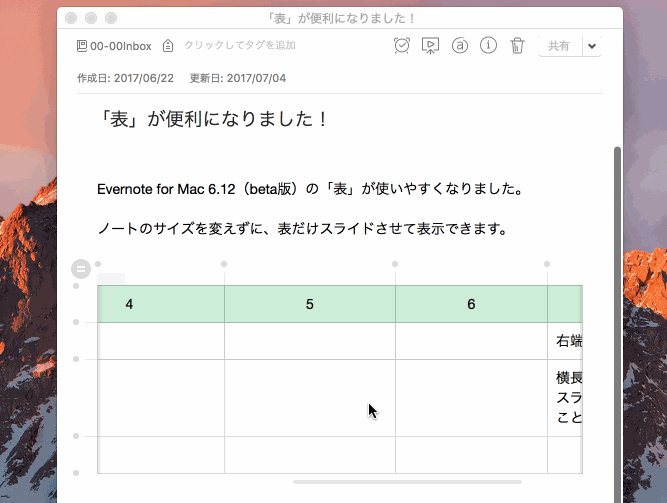
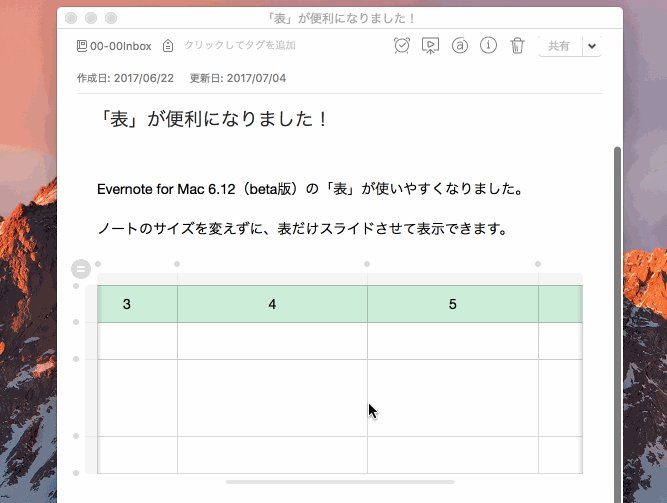
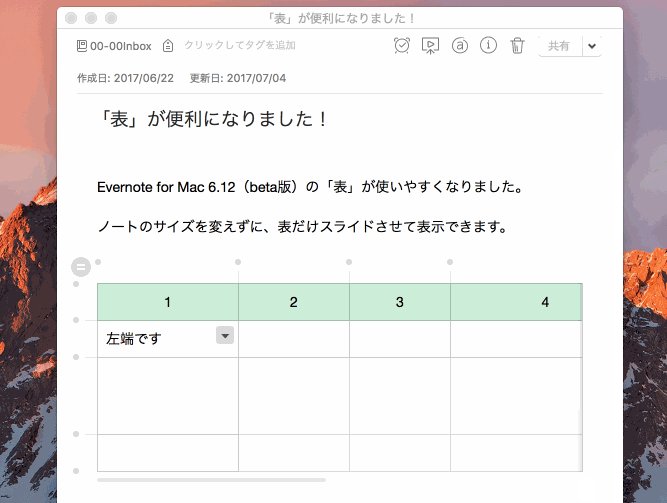
「テーブルのみ左右スクロール」で、Evernoteでのテーブルの使い勝手がグンと上がりましたよ!
Evernoteのテーブル(表)がより使いやすく!
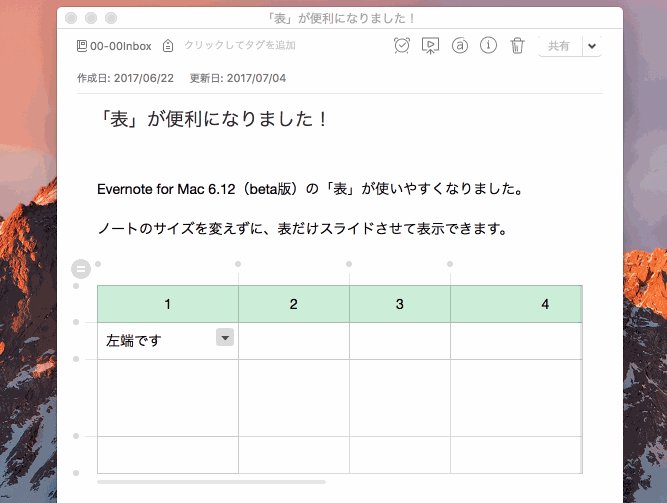
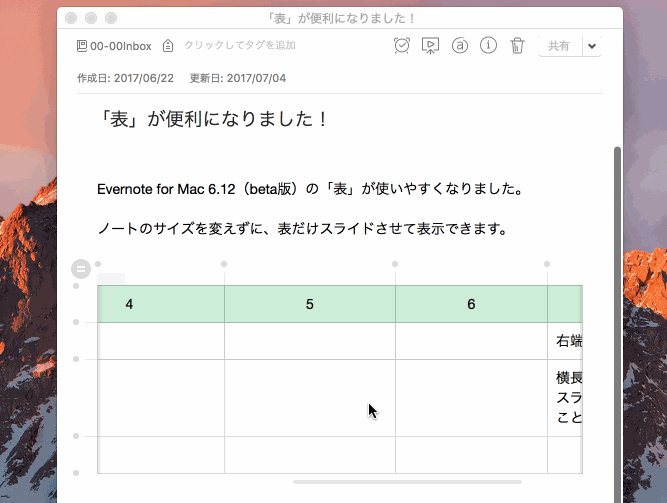
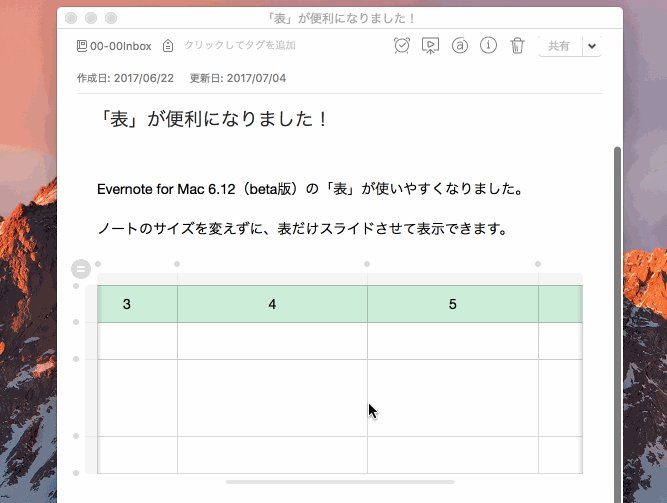
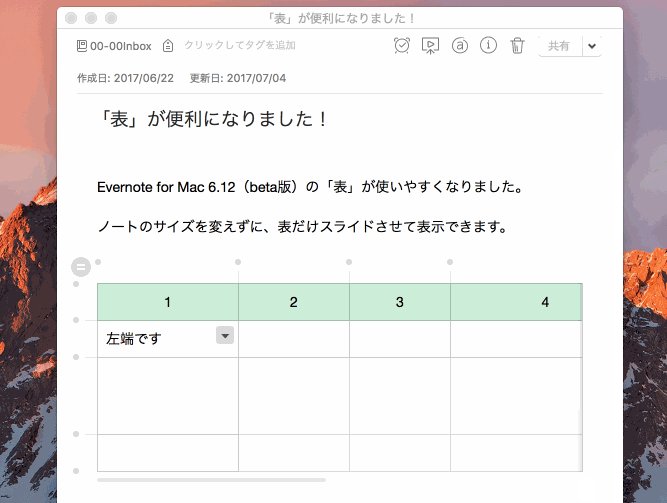
テーブルだけを横にスクロールして表示できるように!
テーブルの大幅な改良
テーブルを使ってできることの一覧
- ワンクリックで行と列を追加する:新しい列を追加する場所をポイントし、表示されるプラスボタンをクリックします。
- ヘッダーをクリックするだけで、列全体または行全体を選択します。
- 行と列全体をドラッグ&ドロップで移動できます。
- 複数のセルをコピーして貼り付ける:移動するセルを選択してコピーし、カーソルを新しい場所に移動し、ワンクリックですべてのセルを貼り付けます。
- 横にある列の幅に影響を与えずに、ある列の幅を調整します。
- 横にスクロールすると、ウィンドウを拡大せずに列が多い表を表示します。
- セル内にマウスを置くと、高度なテーブルオプションが有効になります。
- 列を均等に分散できます
- テーブルの幅とウィンドウの幅を一致させる
- セル内の項目の配置を変更する
- 背景色を追加したり変更したりします。行や列をすばやく追加できます – プラスボタン
引用:Evernote for Mac 6.12 Beta 1 Released – Mac Product Feedback – Evernote User Forumの翻訳
今回のアップデートの最大のポイントは、「横にスクロールすると、ウィンドウを拡大せずに列が多いテーブルを表示できる」こと。
これにより、横長なテーブルであったとしても、ノート自体のレイアウトを崩さずに、テーブルだけを左右にスクロールして表示することができるようになります。

これまで、テーブルの横幅はノートの横幅にもろに影響を受けていました。そのため、特にノートの横幅が狭いとき(または表の横幅が長いとき)にレイアウトが非常に見にくくなるという結果に。
今回の「テーブルだけを左右にスクロールして表示することができる」機能によって、どんな大きさのテーブルであろうと気にすることなくEvernoteで使うことができるように。テーブルの実用性が一気に高まる良アップデートです!!
他にもテーブルを便利にする機能を3つ紹介!
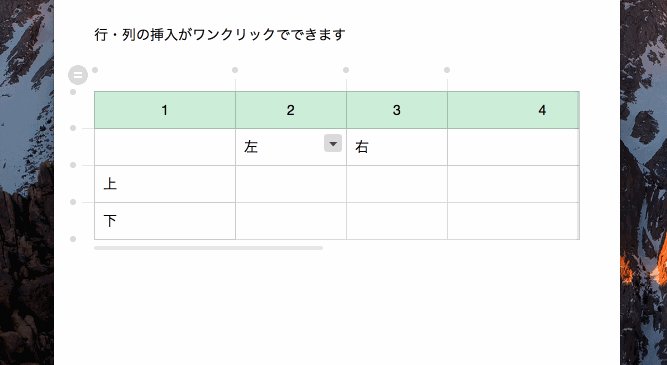
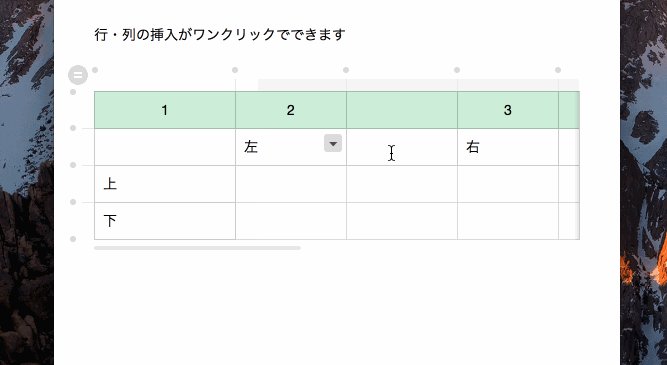
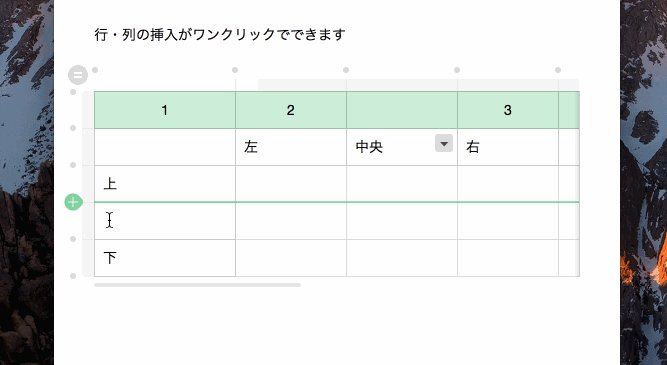
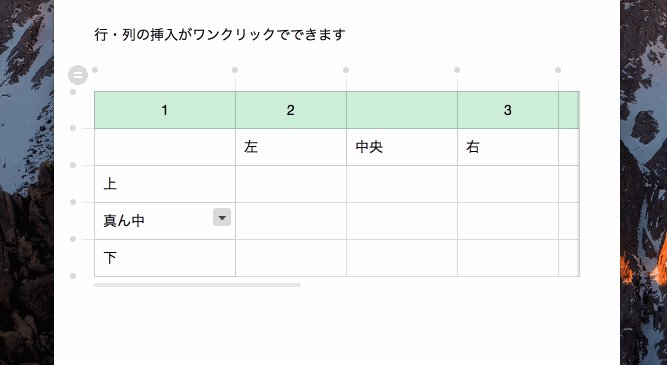
1クリックで行と列の追加ができる!

表のヘッダー部にマウスカーソルを持っていくと「プラスボタン」が表示されます。
このボタンをクリックすることで、簡単に行や列の挿入が可能に!
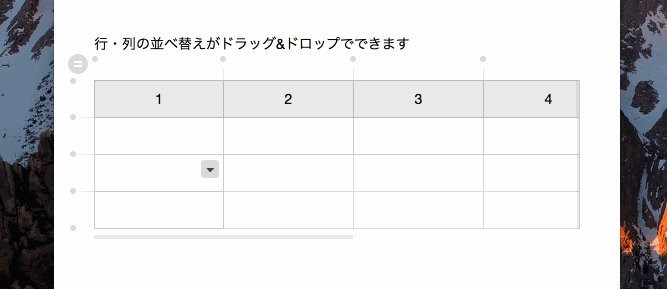
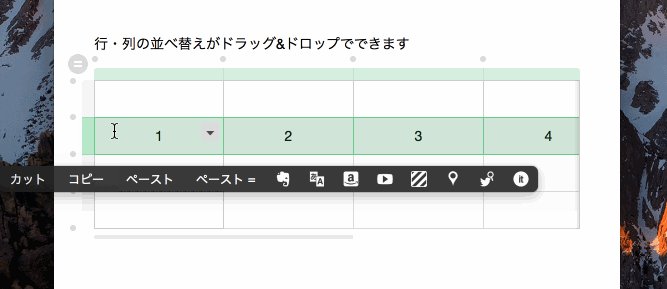
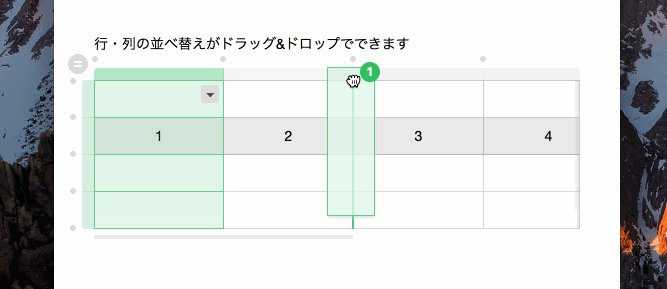
ドラッグ&ドロップで行・列の入れ替えが可能に!

表のヘッダー部をクリックすると行や列をまとめて選択することができます。
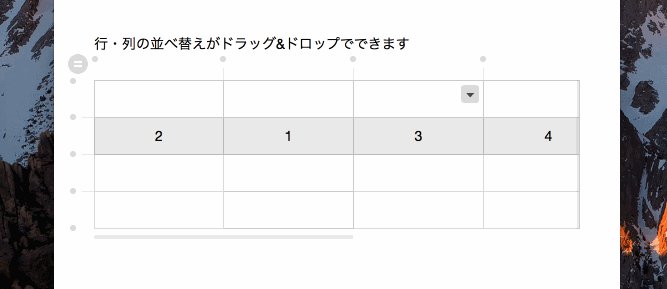
その状態でヘッダー部をドラッグ&ドロップすると…簡単に行や列を入れ替えることが可能に!
テーブルを作成した後に、順番を入れ替えたいときなんかに助かりますね。
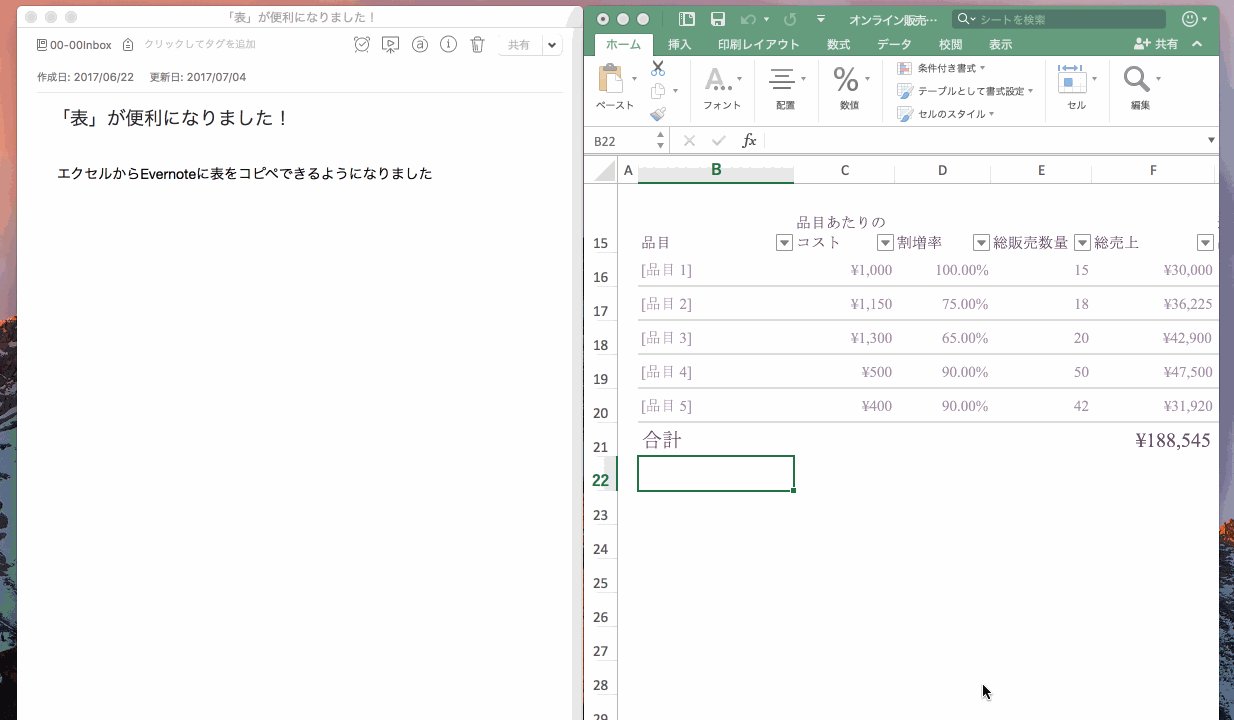
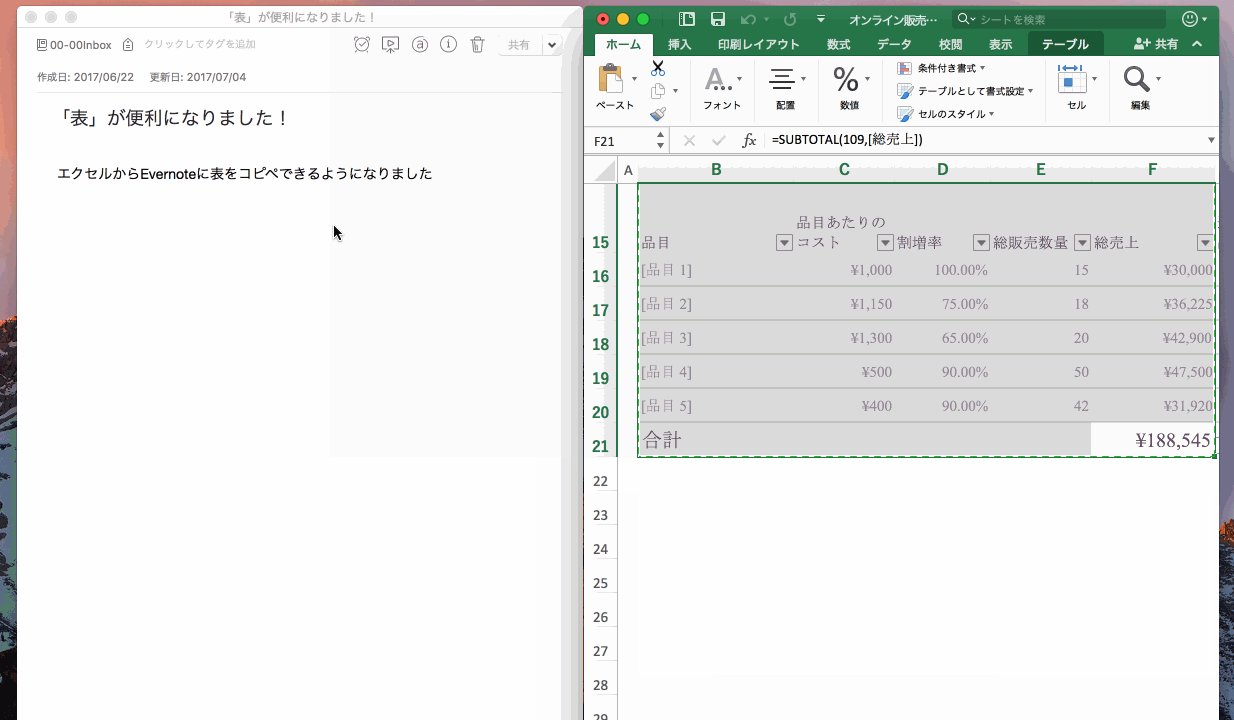
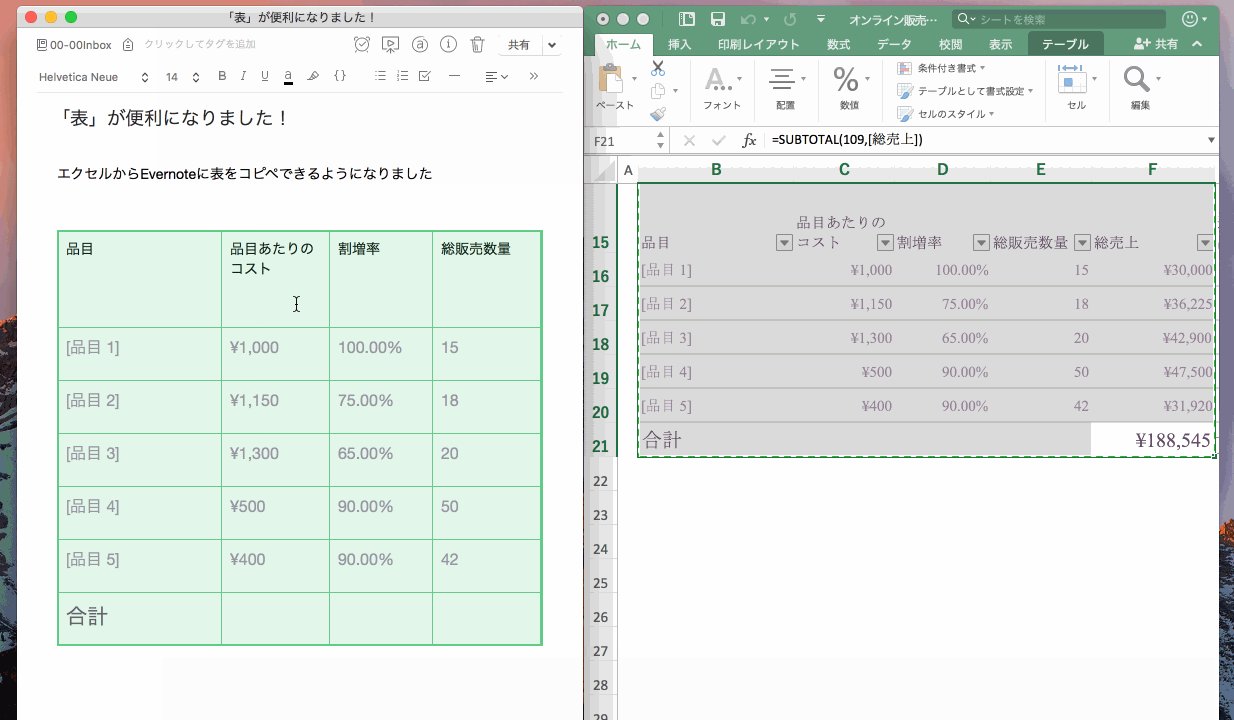
エクセルから表のコピペもOK!

以前のEvernoteでは、エクセルから表をコピペすると、テキストとして貼り付いてしまいました。
今回のアップデートでこれも改善!
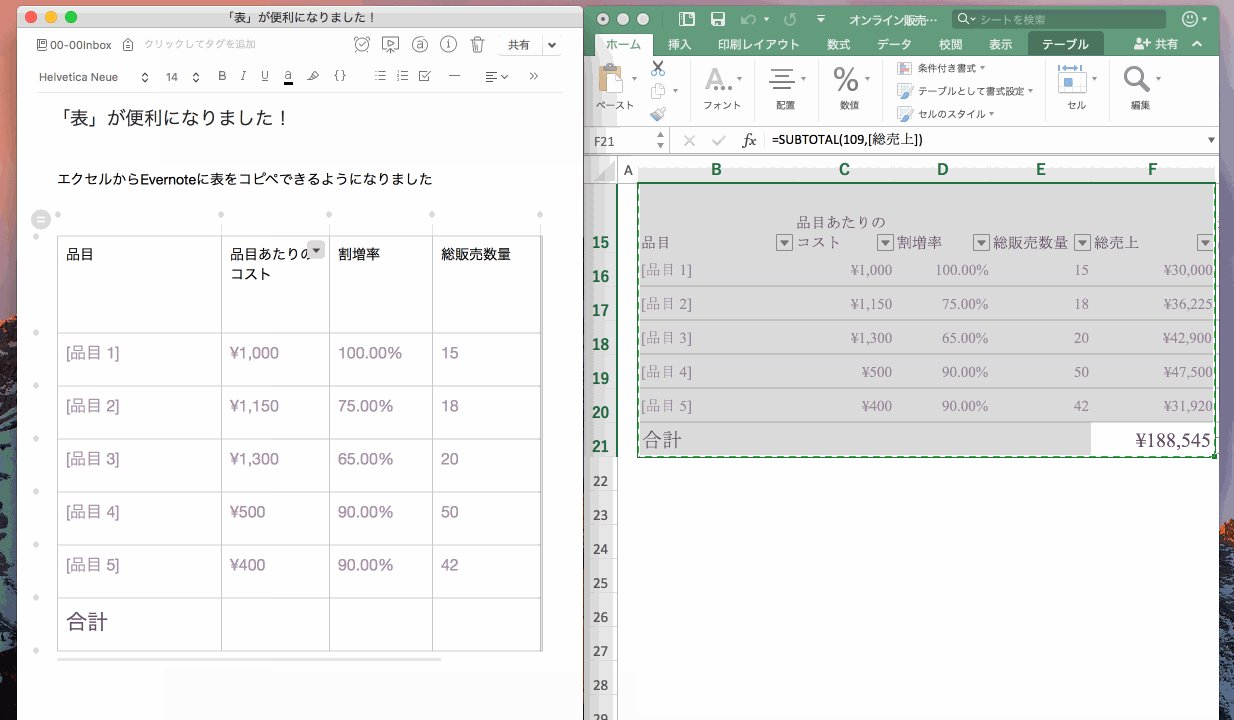
エクセルのテーブルをコピペすると、ちゃんとテーブルとして貼り付いてくれます!
他にも、セルの背景色を簡単に変更したり、列幅(横幅)を他のセルに影響なく変更したりと、細かいところでかなり使いやすくなっています!
まとめ:正式版&スマホアップデートも期待してます!
Evernoteは大好きなのですが、「テーブル」だけはどうにも使いにくくて、ほとんど利用することがありませんでした。何よりも使う環境によってレイアウトが崩れるのがどうしても受け入れられなかったんですね。
しかし、今回のアップデートでノートもテーブルもレイアウトを崩さずに表示できるように!これは、Evernoteユーザーにとってはかなりの朗報です。
今のところ「Evernote for Mac」beta版のみの機能となっていますが、この「テーブル(表)」のスクロール表示は、画面(表示)サイズの違うスマホ(iPhone・Android)やタブレットでの実装を見越したものではないかと思います。
現在はまだスマホで見ると、表の横幅が圧縮されて残念な感じなのですが、これがスクロールしてテーブルのレイアウトを崩さずに表示できるようになると、さらにEvernoteが便利になること間違いありません。
スマホ版でのアップデートでも、このテーブルの新機能が実装されることを心から期待しています!!