こんにちは!じゅりんHACK管理人のじゅりんです。
先日こんな質問がありました。

じゅりん先生、Webサイトの1ページ全体を丸ごとスクリーンショットしたいんですけど…何かいい方法はないですか?



ありますよ〜!それなら「FireShot」を使いましょう!無料でカンタンに使えます!
ということで、今回はWebページ全体をスクリーンショットできるGoogle Chromeの拡張機能「FireShot」の紹介です!
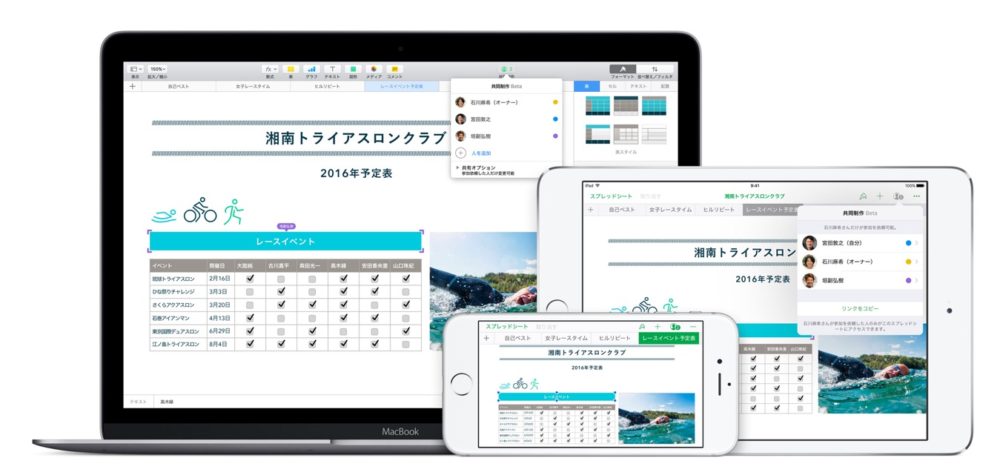
例えばこんな感じでスクショできるようになりますよ!


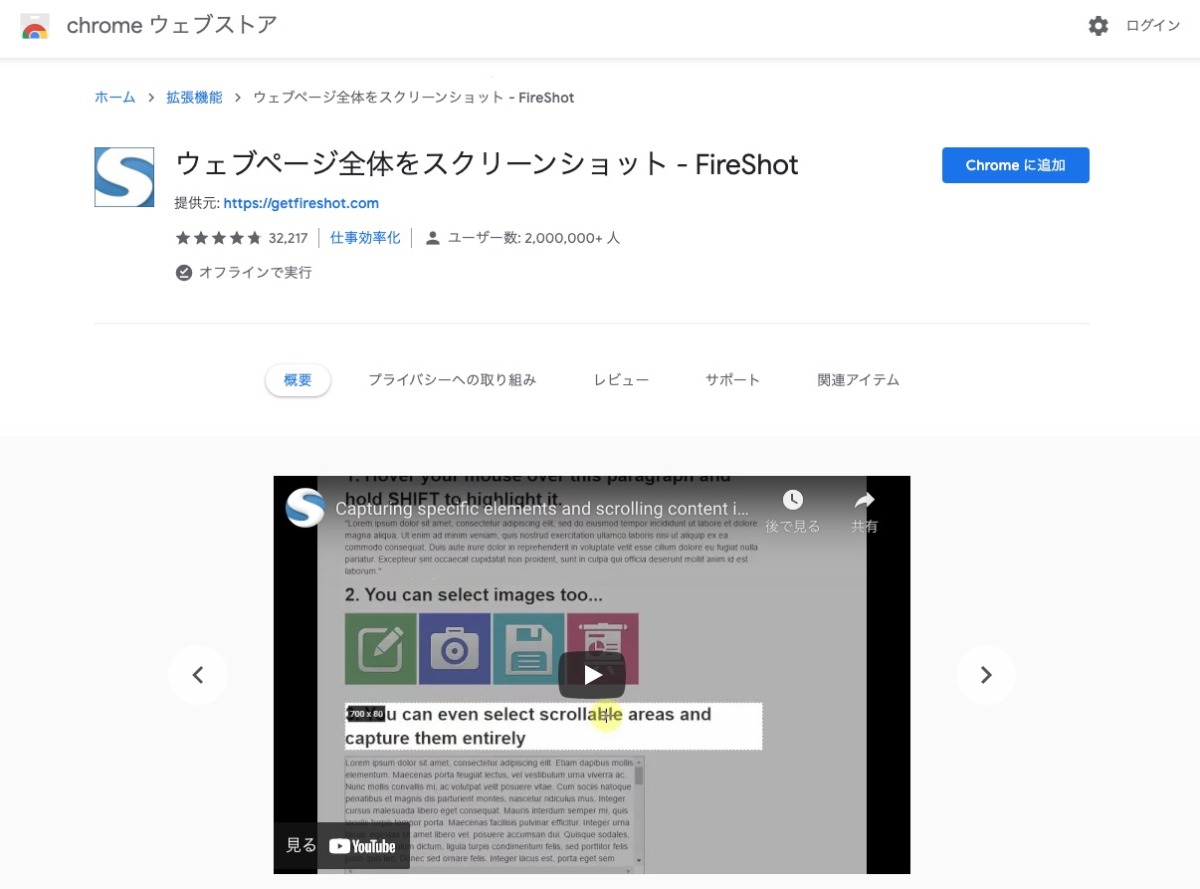
「FireShot」はWebページをスクショできるブラウザ拡張機能


「FireShot」とは、Webページを様々な形でスクリーンショットできるブラウザの拡張機能(無料)です。特にスクロールが必要なくらいに縦長のWebページでも1枚の画像に画像に収めることができるので、重宝します。
対応ブラウザは以下の通り。
ブラウザに応じてダウンロード先が違うので、自分の使うブラウザのリンクからダウンロードしてインストールしましょう。
「FireShot」ブラウザごとのリンク
「FireShot」の設定


今回は「Google Chrome」の「FireShot」で解説していきます。
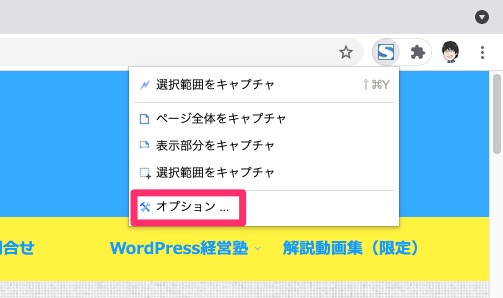
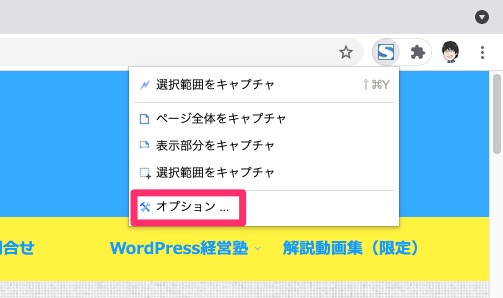
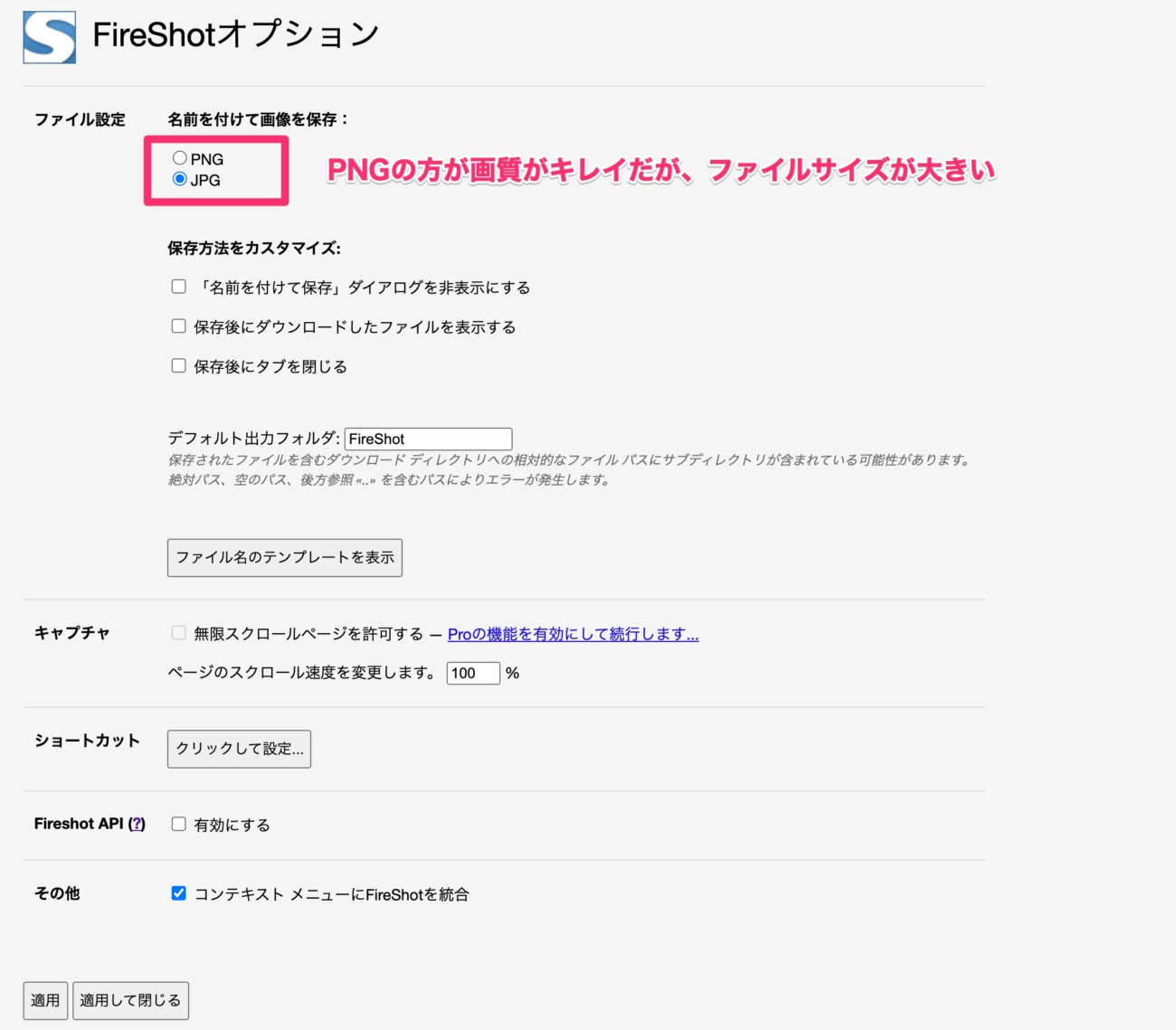
拡張機能のインストールが完了するとアドレスバーの右横に「S」のアイコンが表示されます。これが「Fireshot」のアイコンです。アイコンをクリックして「オプション」を開きます。


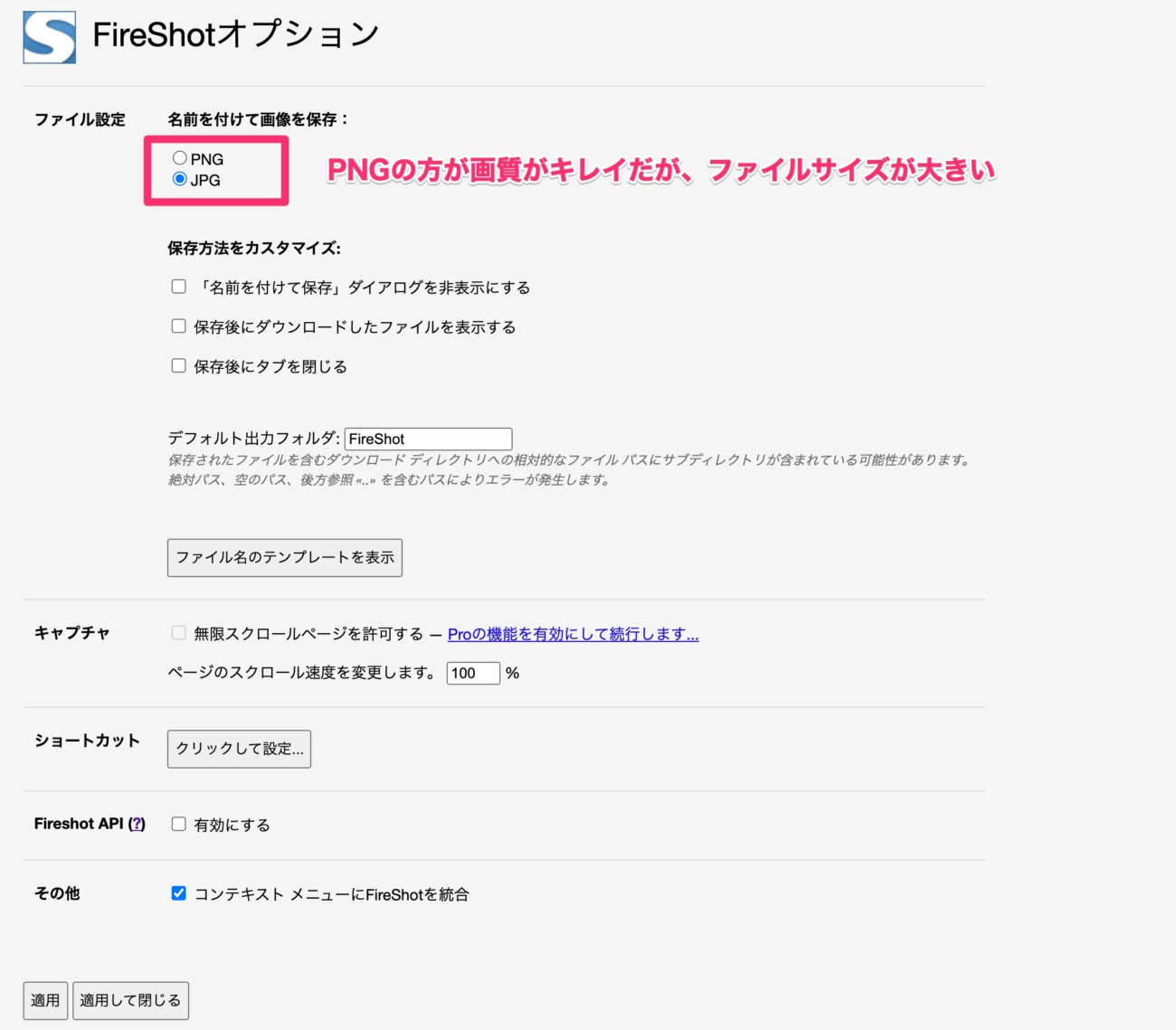
それほど設定を変えるところはありませんが、保存形式だけ「PNG」か「JPG」か選んでおきましょう(標準では「PNG」になっています)。
「PNG」の方が画質はキレイなのですが、ファイルサイズが「JPG」よりも数倍大きくなってしまいます。そのため、ぼくは「JPG」に変更しています。
ファイルサイズにこだわらず、鮮明な画像が必要であれば「PNG」を選びましょう。
他の設定は、そのままで大丈夫です。
ちなみに「Fireshot」でスクショした画像の保存先は、標準だと「ダウンロード」内の「FireShot」フォルダです。
「FireShot」でのスクリーンショットの撮り方


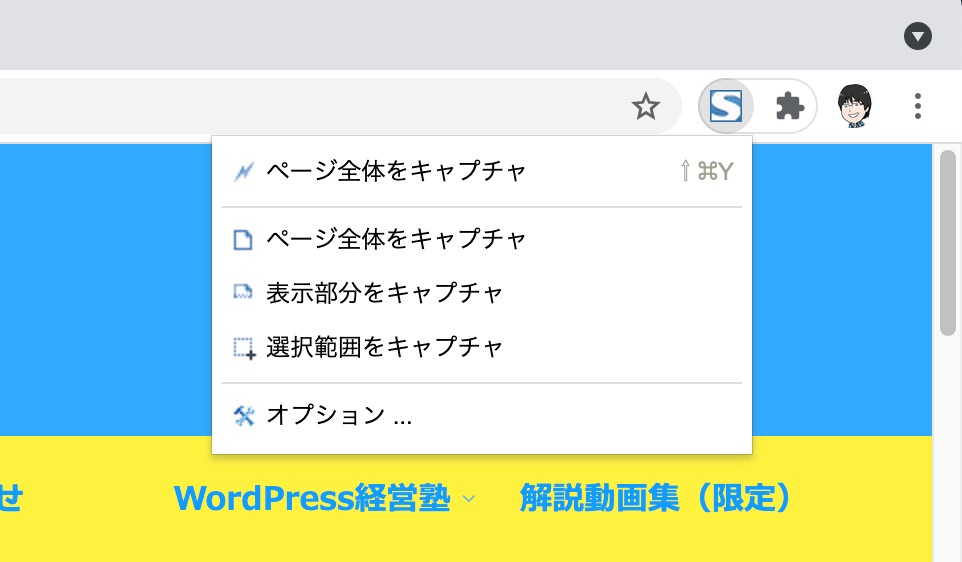
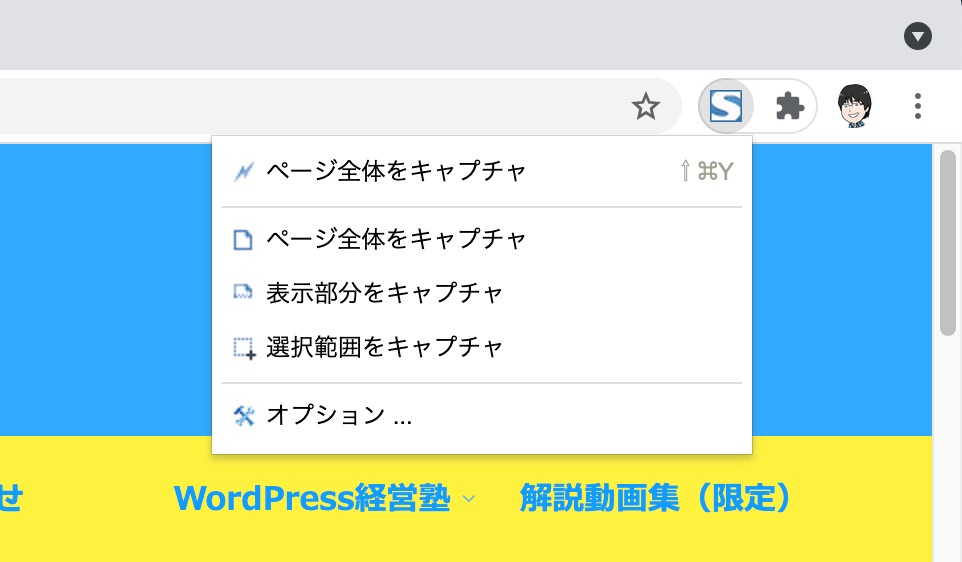
「FireShot」のキャプチャ(撮影)方法は3種類あります。
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
クリックすることでキャプチャが始まります。
今回は「ページ全体をキャプチャ」で縦長のページを撮っていきます。
自動で画面がスクロールしてキャプチャされていきます。キャプチャが終わると以下の画面が表示されます。


左側に表示されているのが、出来上がった1枚画像。スクロールで確認できます。
右側にスクリーンショットの保存方法が表示されています。
- 画像として保存
- PDFとして保存
- Email(Gmail)
- クリップボードにコピー
- 印刷
画像としてだけではなく、PDFとして保存したり、直接Emailとして送信したりできます。
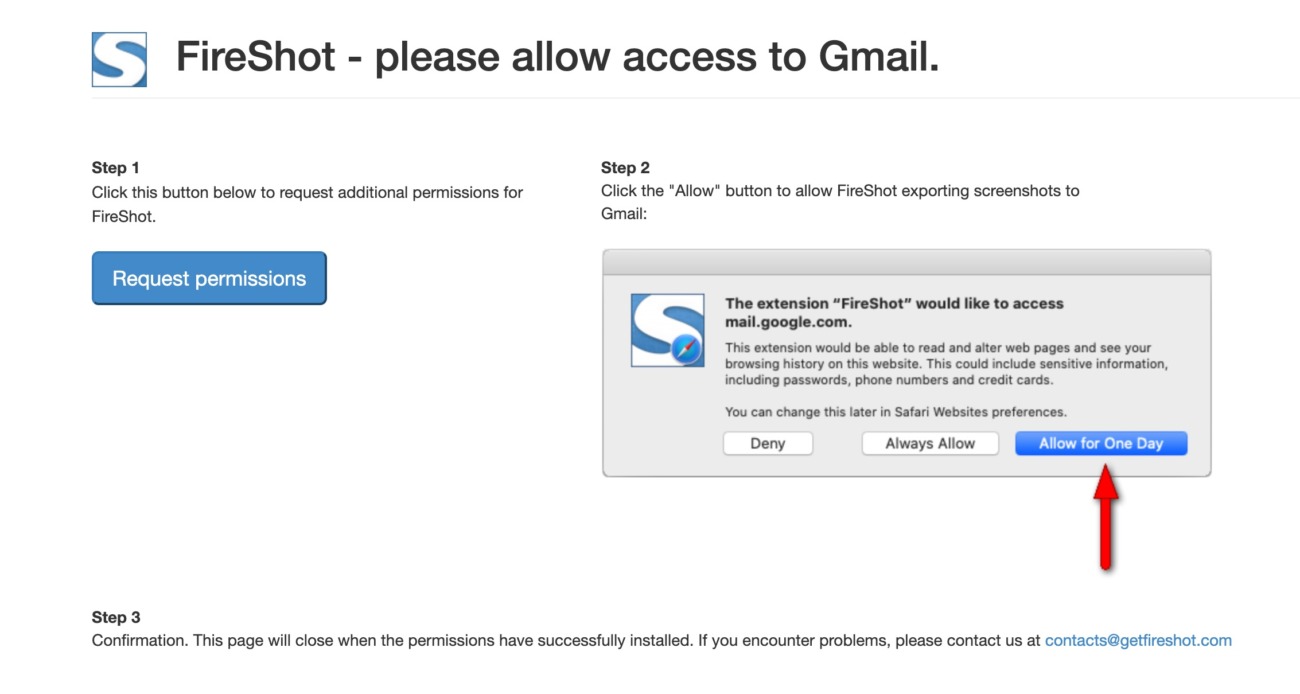
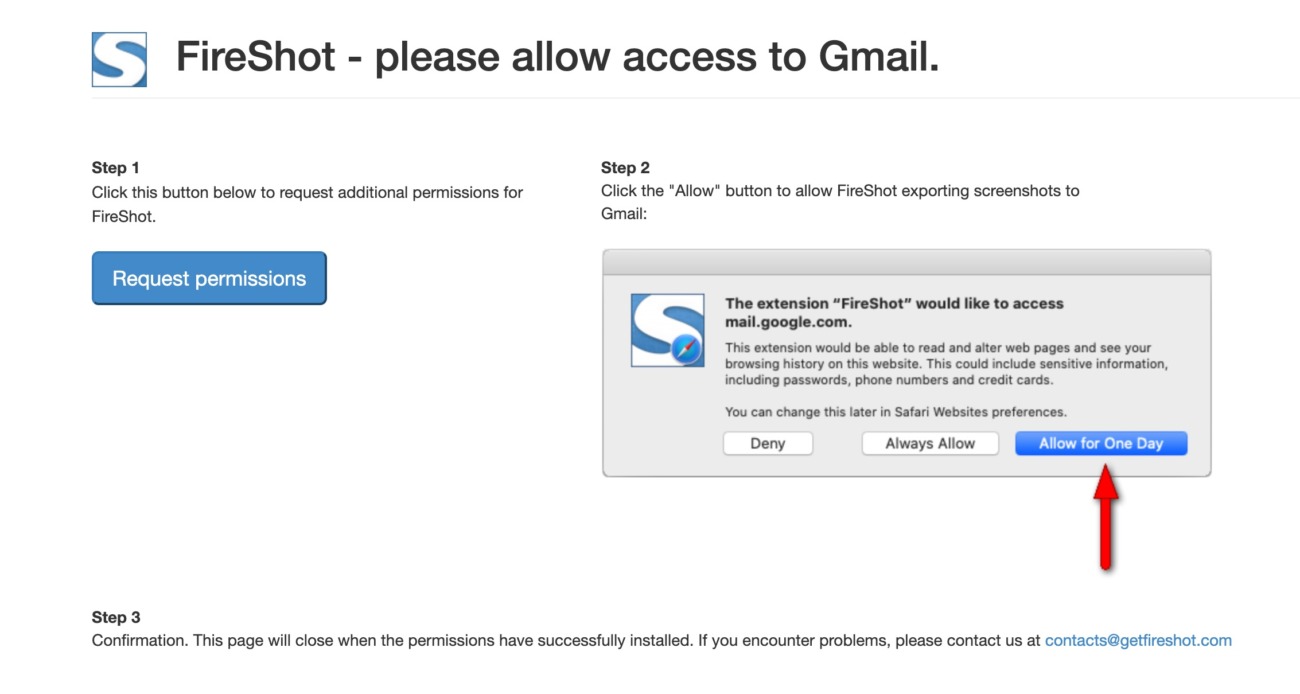
ただしEmail(Gmail)で送信するためには、一度「FireShot」と「Gmail」を紐づける許可を出さなければいけません。


ぼくは正直めんどうなので、この設定はしていません。メールで送るならファイルを保存してから添付するか、コピーして貼り付ければいいと思います。
「FireShot」でWebページ全体をスクショした画像がこちら


キャプチャ画像はこのようにできあがります。
ファイルの保存先は、標準だと「ダウンロード」→「FireShot」です。
まとめ:無料で使える「FireShot」が意外と便利!
Webページを丸ごと一つの画像にしたい時って、意外とあるんですよね。
そんなときに「FireShot」はめちゃくちゃ助かるので、ぜひ使ってみてください。
「選択範囲をキャプチャ」も便利!!


「選択範囲をキャプチャ」も、必要な部分だけを1ページにまとめることができるます。
なので、料理のレシピなど1ページに収まりきらないようなものを、必要な箇所だけ切り抜いてまとめるなどの使い方も便利ですね。
「FireShot」ブラウザごとのリンク