
こんにちは!じゅりんHACK管理人のじゅりんです。
前回、Canvaの驚くべき新機能について記事を書きましたが、実は地味に欲しいな〜と思っていた機能もいつの間にか実装されていました!
それが、文字に枠線をつける機能!正式名称「袋文字」です!
Canvaはめっちゃ優秀なのに、この文字装飾ができないことに困っていた人が多いのではないでしょうか?今回、この「袋文字」が実装されたことで、また一つCanvaの完成度が上がりました!
ではでは、使い方を見ていきましょう!
Canvaの「袋文字」機能
使い方
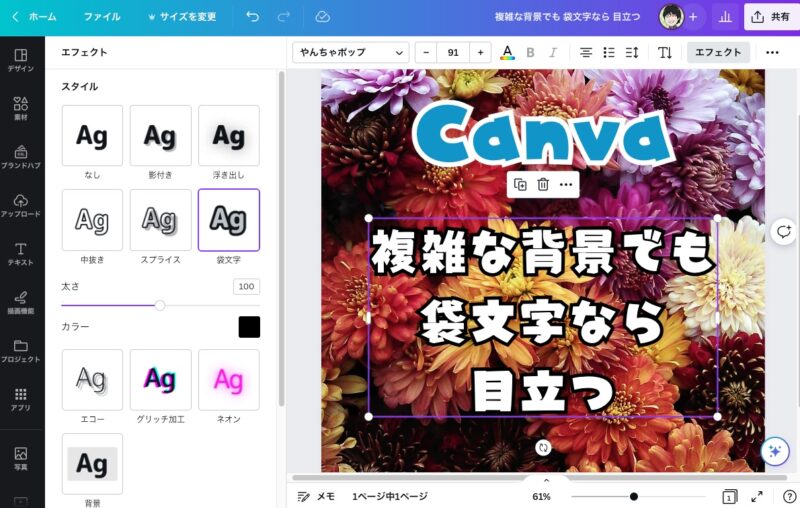
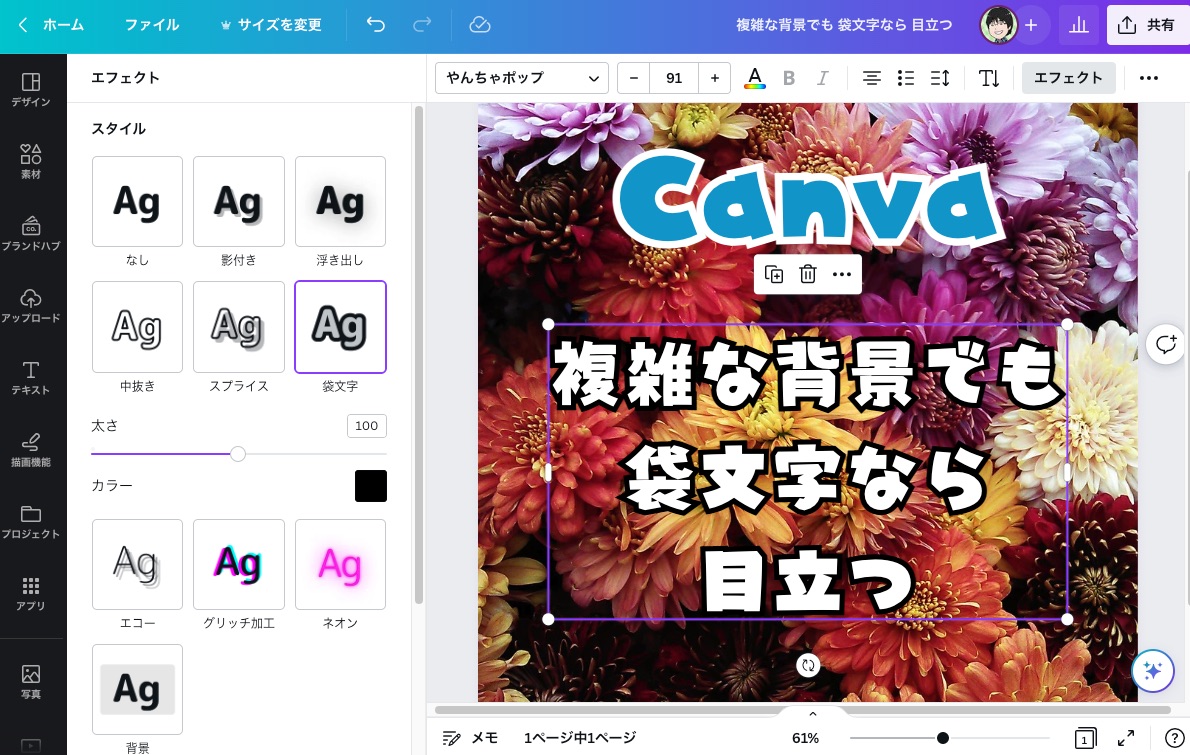
テキストボックスを選択→「エフェクト」→「袋文字」
これだけでカンタンに「袋文字(文字に枠線をつける)」がかかります。
枠線の太さ、色も調節できて抜け目なし!
袋文字の使い所と注意点
袋文字の使い所
- 文字を目立たせる
-
袋文字を使うことで、背景が複雑であっても、文字を目立たせることができるようになります。カンタンに視認性を上げられるのでオススメ!
- 見出しと本文との区別をつける
-
見出しに袋文字の装飾をかけることで、本文との違いを明確に表現することができます。文字サイズを大きく変更できないような場合にも役立ちます。
袋文字の注意点
- 文字と枠線のコントラストに気をつける
-
文字とほぼ同色の枠線を選んでも、意味がなくなってしまいます。文字と枠線のコントラストがハッキリとつくようにしましょう。
- 袋文字を多用しすぎない
-
使いすぎるとデザインが混乱してしまいます。必要な箇所、特に目立たせたいところだけ使うのがオススメです。(タイトルや見出しなど)
まとめ|袋文字は、アイキャッチ画像やインスタ投稿にも大活躍ですよ!

いかがでしたでしょうか?
ひっそりと追加されたCanvaの「袋文字」装飾。まだあまり知らない人が多いようなので、記事としてお知らせしました。でも、ほんと個人的にも待望の機能だったんですよね!
最先端のAI機能だけでなく、こういった地味に便利な機能もちゃんと実装してくれるのがCanvaはスゴいなーと思います。まだまだCanvaの独壇場は続きそうですね!
 じゅりん
じゅりんというか、「袋文字」って名称あまりメジャーではないような…?「文字の枠線」ってぼくは言っていたのですが、僕が古いんですかね?(笑)